How do I make a Website?
Read this blog as if you are talking to yourself. These are all my thoughts and 2 years of experience.
I see lots of developers start coding straightforwardly without having any designs or plans before coding it.
If I don’t make any designs and don’t build a website step by step, I would get confused and I would not know what I’m doing, and easily it’ll overwhelm me.
If I read this blog, I’ll know how to make a website step by step without getting any confusion.
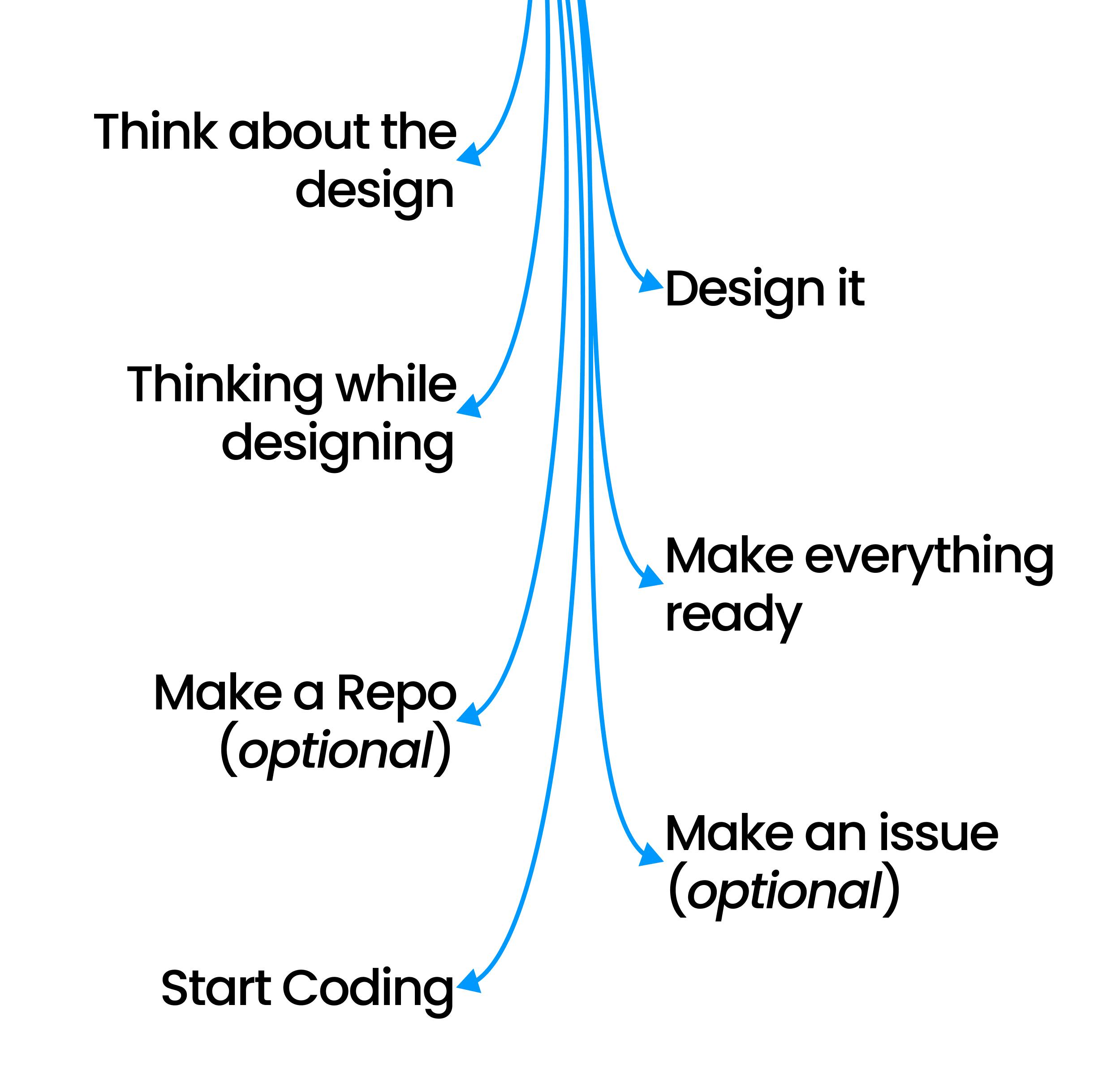
Let's build a website step by step.
and the first step is...
Think about the design
If I want to start coding and I don’t know what I should make or design, I need to think beforehand about the design I want to make.
I should put most of my time into thinking about designs, like:
What should Navbar look like?
What should Header look like?
What should Footer look like?
and …
When I am done thinking, I should go and do…
Design it
That’s right, I should design it so that I know what I am doing and how my website is going to look.
There are a few applications that I can use for designing, e.g.
I am going to make my portfolio. let’s make it step by step.
I will use Figma for designing it, and it looks like the image below:
Thinking while designing
When I am designing the website, I have to think about how to code it, and also I have to make the code in my mind and ask myself “Will I be able to do it or not?”
If Yes, then I have to continue my designing, If not, then I have to change and design it in a way that I can code it.
Ex: How should I think about code when designing it?
“There should be an
h1at the top, and there have to be 2divs, and I have to use agrid-boxin this situation, and inside the firstdiv, there have to be 3buttonsand inside anotherdiv, there has to be animage, and other information related to what content is and …" - It is easy to code, let's continue my designing -
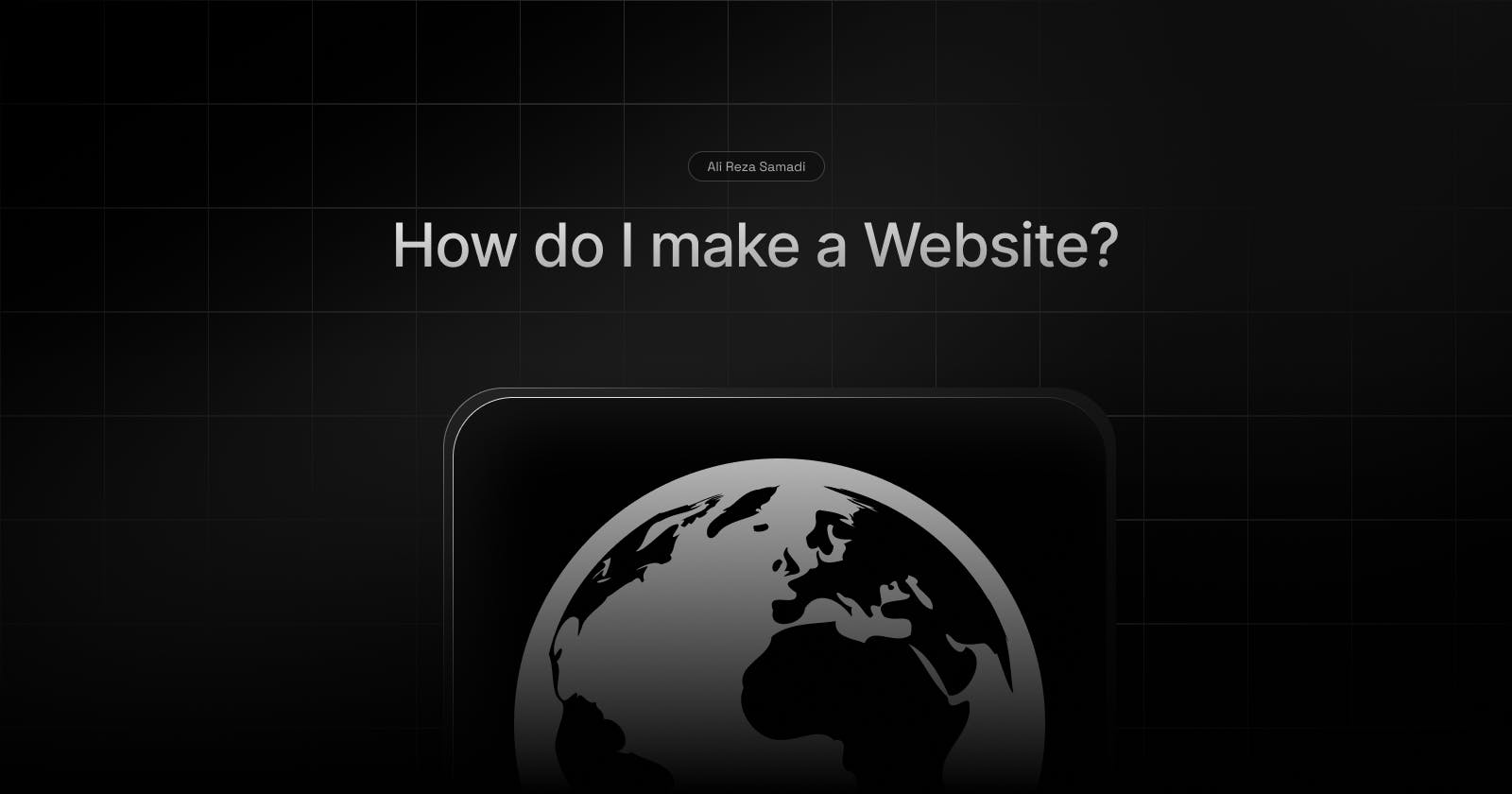
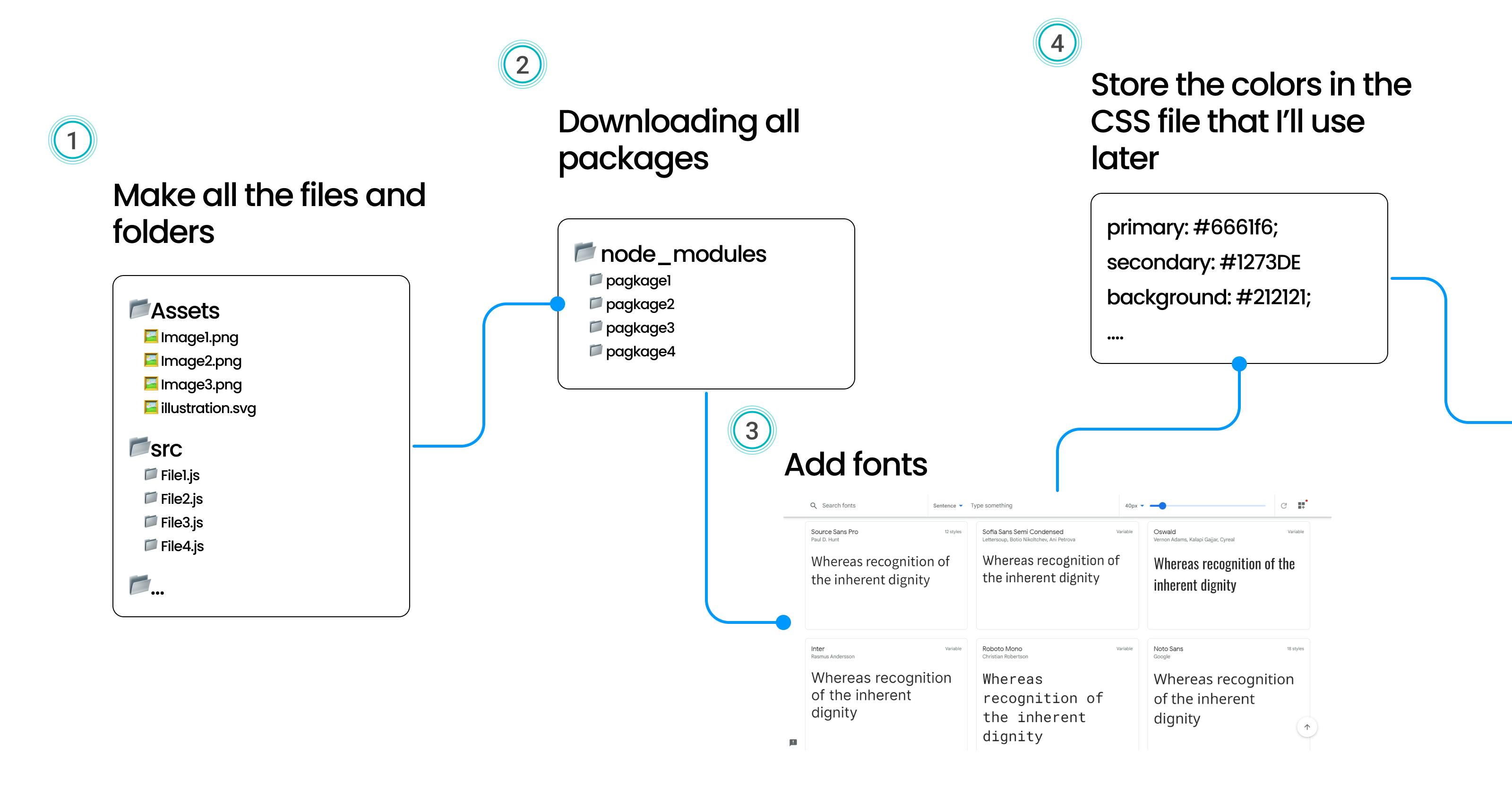
Make everything ready
Before jumping to code, I need to make all the files and folders ready for the project and download all the packages.
Let’s make it clear:
Make all the files, folders, and assets
Download all the packages
Add fonts
Store the colors in the CSS file that I’ll use later

Make a Repo (optional)
I have to save my codes somewhere that I can access very easily.
GitHub is the best place to do so.
If you don’t know anything about GitHub, follow one of these tutorials:
https://youtu.be/HkdAHXoRtos - Fireship
https://youtu.be/apGV9Kg7ics - Kunal
Make an issue (optional)
Why should I make an issue?
Issues are for collaboration and assign to someone…
But I can do one for myself, and write all the tasks that I have to make them one by one.
I can add task lists, and whenever I’m done with the task I’m going to check the mark so that I can go and continue making other sections.
Start Coding
Now, I can start making the website.
Conclusion
The benefits of following these steps:
I know what to do
I know how to make it
I know about colors
I know how to make it responsive
I know it won’t overwhelm me
And many more…
I made an animated video about this subject, It'll make it easy to learn and help you understand it well.
Summary